Create a gorgeous Testimonial Slider in Squarespace 7.1 without code!
You may have seen my post on how to create a lovely, easy testimonial slider using CSS, which is still a great solution for Squarespace 7.0. However, in 7.1 we now have list sections with so-called auto layouts and they are a gamechanger! You can basically create a gorgeous testimonial slider without using any plugins or coding. And you have lots of styling options, too! Watch the video to see how I did this.
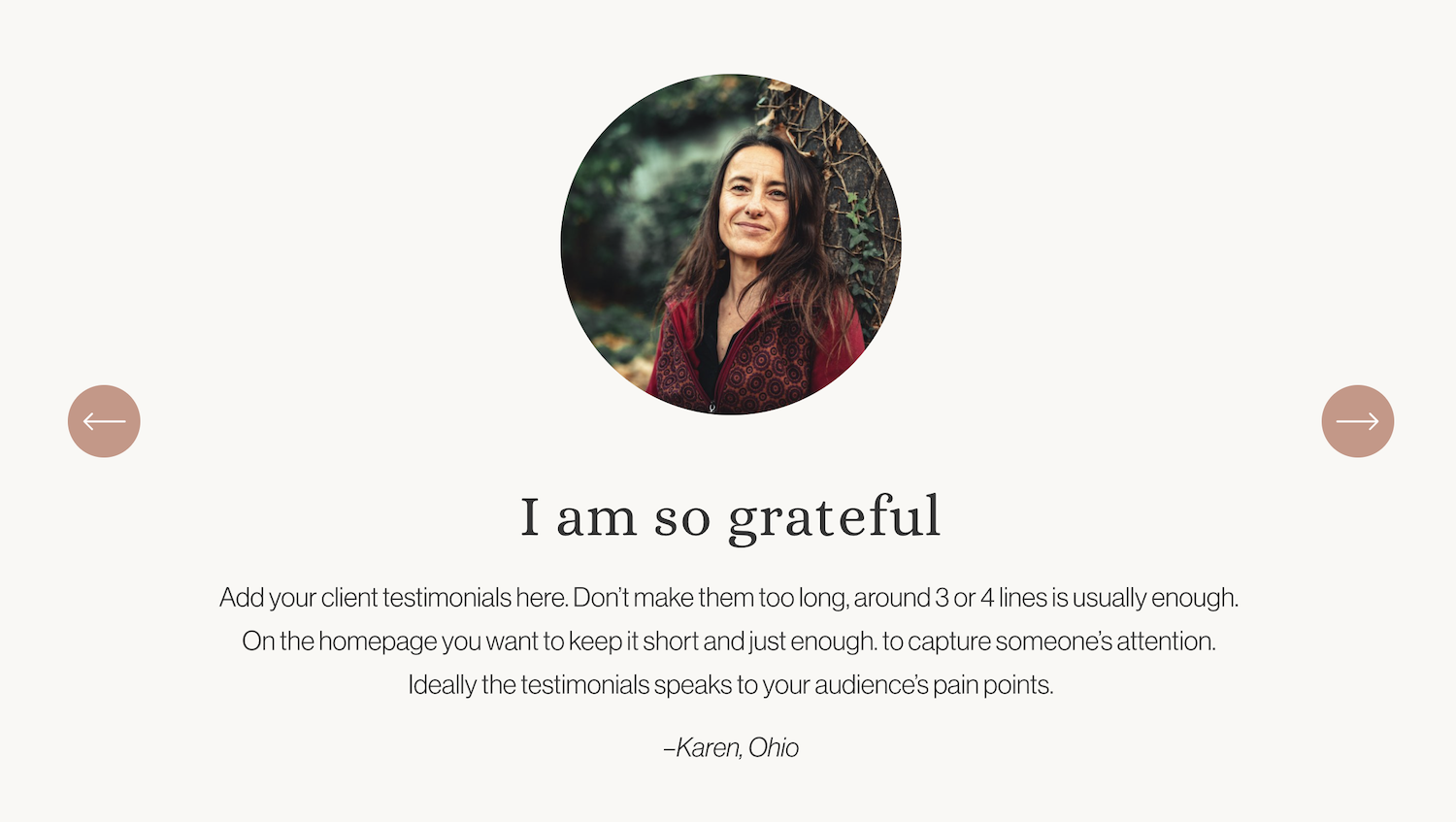
Screenshot of testimonial slider example:
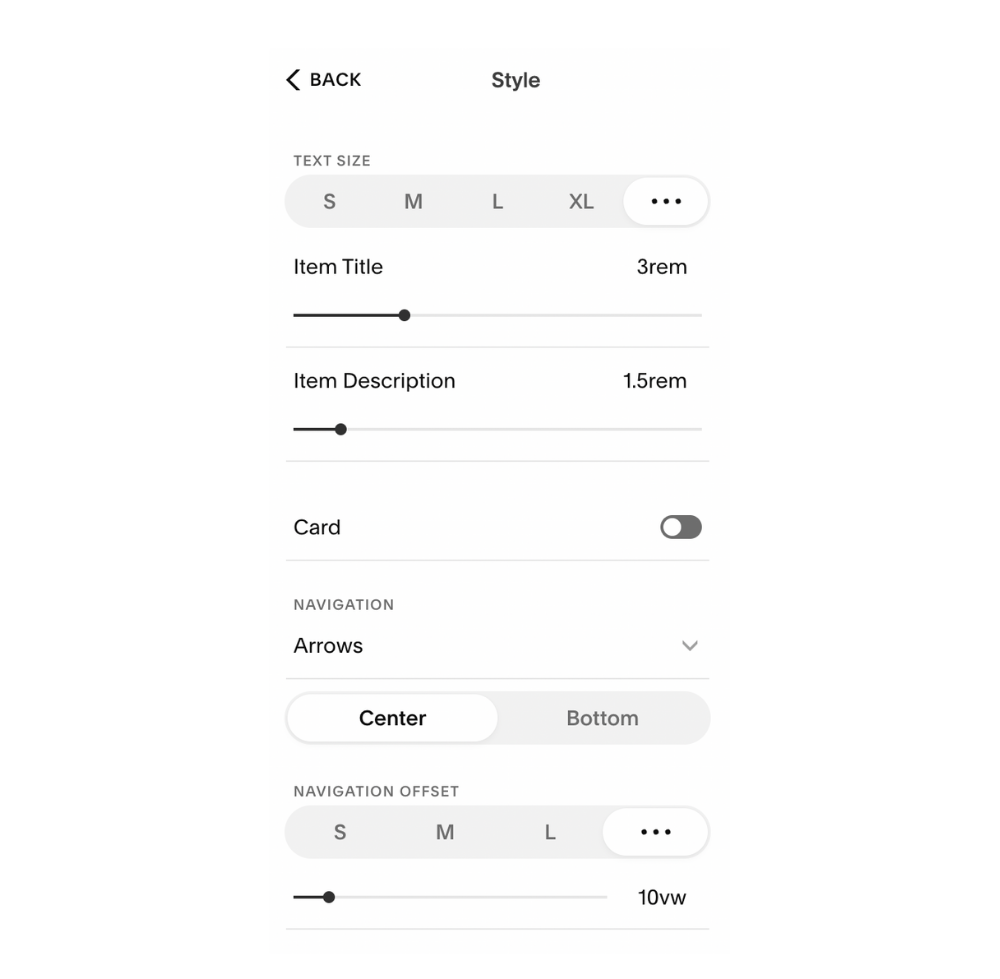
Here are the list settings I used in the video:
Size & Space
Style
Where to get help
I regret that I am unable to offer technical support via the comment section. Here are some options:
1. Private Support Group
If you are one of my students and in my support group feel free to ask questions there!
2. Free Facebook Groups
Otherwise I can highly recommend any of these free Facebook groups where people are always very helpful.
→ Squarespace Rockstars
→ Squarespace Community
→ Squarespace Entrepreneurs
→ Squarespace Custom CSS Resource Group
→ Squarespace SEO support for photographers
→ Squarespace for Bloggers and Creatives
3. Hire Help
Reach out to Chris Schwartz-Edmisten who is an awesome coding and Squarespace expert, or look for a designer who offers support in my designer directory.
4. Take a Course
I teach things like these in my Squarespace Express course, it’s a great course if you want to learn how to build a beautiful website in Squarespace 7.1. with lots of design + even business tips!